この記事では最新の画像フォーマット「AVIF」と、「AVIF」へ画像を変換する方法を紹介します。
画像フォーマットと言えば、jpgやpng、そして新しい画像フォーマットとして標準的になってきたWebP(ウェッピー)を思い浮かべる人も多いと思います。
ですが、それら以上の高圧縮率を誇るのが、AVIF(正式名称は「AV1 Image File Format」)です。
では早速「AVIF」に変換すると、どのくらい圧縮されるのか実際にみていくとしましょう。
WebPと比較してみた
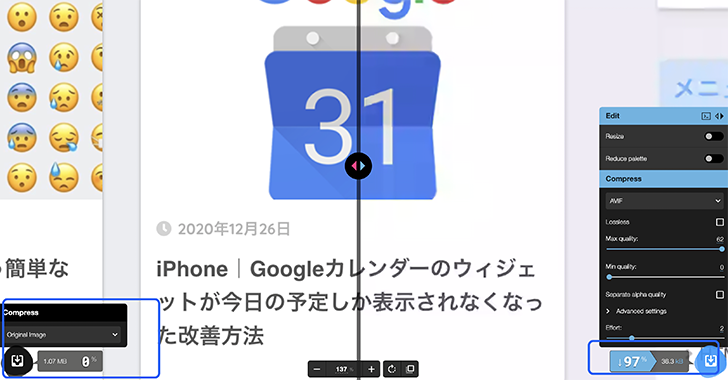
「freip」のサイトをスクリーンショットして、画像容量は「1.1MB」の画像で検証していきましょう。
現存するフォーマットの中で高圧縮とされる「WebP」と比べてた結果が下記です。
- WebP: 110KB(約90% 削減)
- AVIF: 36.3KB(約97% 削減)

1.1MBのPNG画像をAVIF画像に変換したら36.3KBとかなり圧縮!ファイルサイズは97%も削減できました。
まだAVIFをサポートしているブラウザは少ない
この記事を書いている時点でAVIFをサポートしているのは現状ではChromeのみです。
もし、AVIFで画像を配信したいのであれば、次のようなHTMLコードを記述するといいでしょう。
HTML
<source type="image/avif" srcset="cat.avif">
<source type="image/webp" srcset="cat.webp">
<source type="image/jpeg" srcset="cat.jpg">
<img src="cat.jpg" alt ="">ブラウザはsource要素を上から順に読み込み、画像フォーマットが対応していれば表示し、対応していなければ次のフォーマットの画像を読み込む形です。
編集後記
圧縮すると画質が落ちてしまうんじゃないかと思いがちですが、「AVIF」は同等の質を維持しつつ高圧縮をしてくれる素晴らしいフォーマットです。
しかし、現時点ではまだ、Chromeしかサポートされていないのが残念ですが、とても未来のある画像フォーマットですので覚えておいて損はないでしょう。
はやく「AVIF」が全ブラウザサポートされてほしいですね!


