2021年5月にあたらしいランキング要因として、
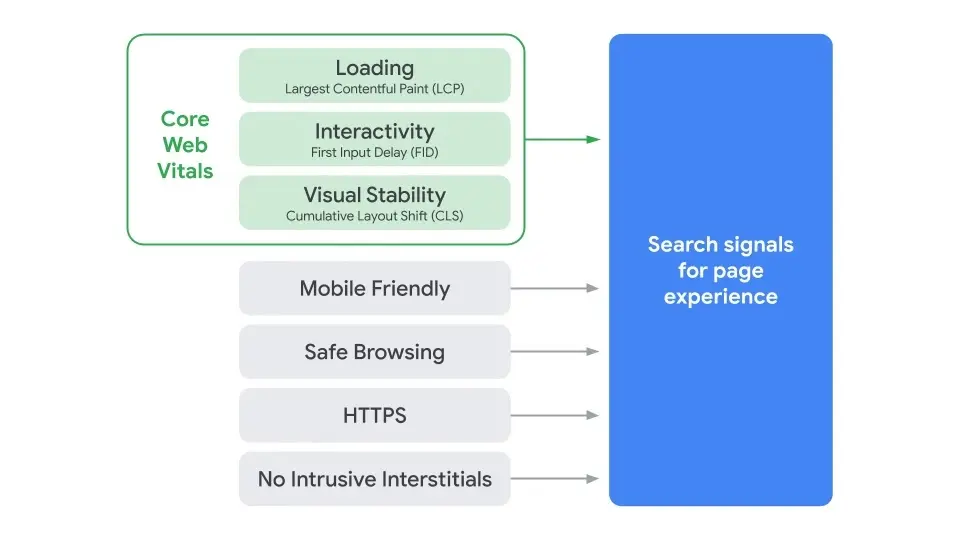
Core Web Vitals(コア ウェブ バイタル)を導入することを公式ブログで発表しました。

LCP(Largest Contentful Paint)
「最大コンテンツの描画」の意味で、ユーザーの認識としてのページ表示速度を測る指標。
ブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間を表す。
数値は秒で表し、値が小さいほどUXが良い。
FID(First Input Delay)
「初回入力遅延」の意味で、ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標。
ユーザーが最初にページ内でアクションを行った際に(クリック・タップ・テキスト入力など)、ブラウザがその操作に反応するのにかかった時間を表す。
数値はミリ秒で表し、値が小さいほどUXが良い。
CLS(Cumulative Layout Shift)
「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自の「レイアウトシフトスコア」で表す。
数値はスコア(単位なし)で表し、値が小さいほどUXが良い。
引用元:Web担
自分のサイトのチェックをしてみる
あたらしいランキング要因が導入されるのはわかったけれど、
どれだけ自分のサイトがCore Web Vitals(コア ウェブ バイタル)に最適化しているのか気になりますよね。
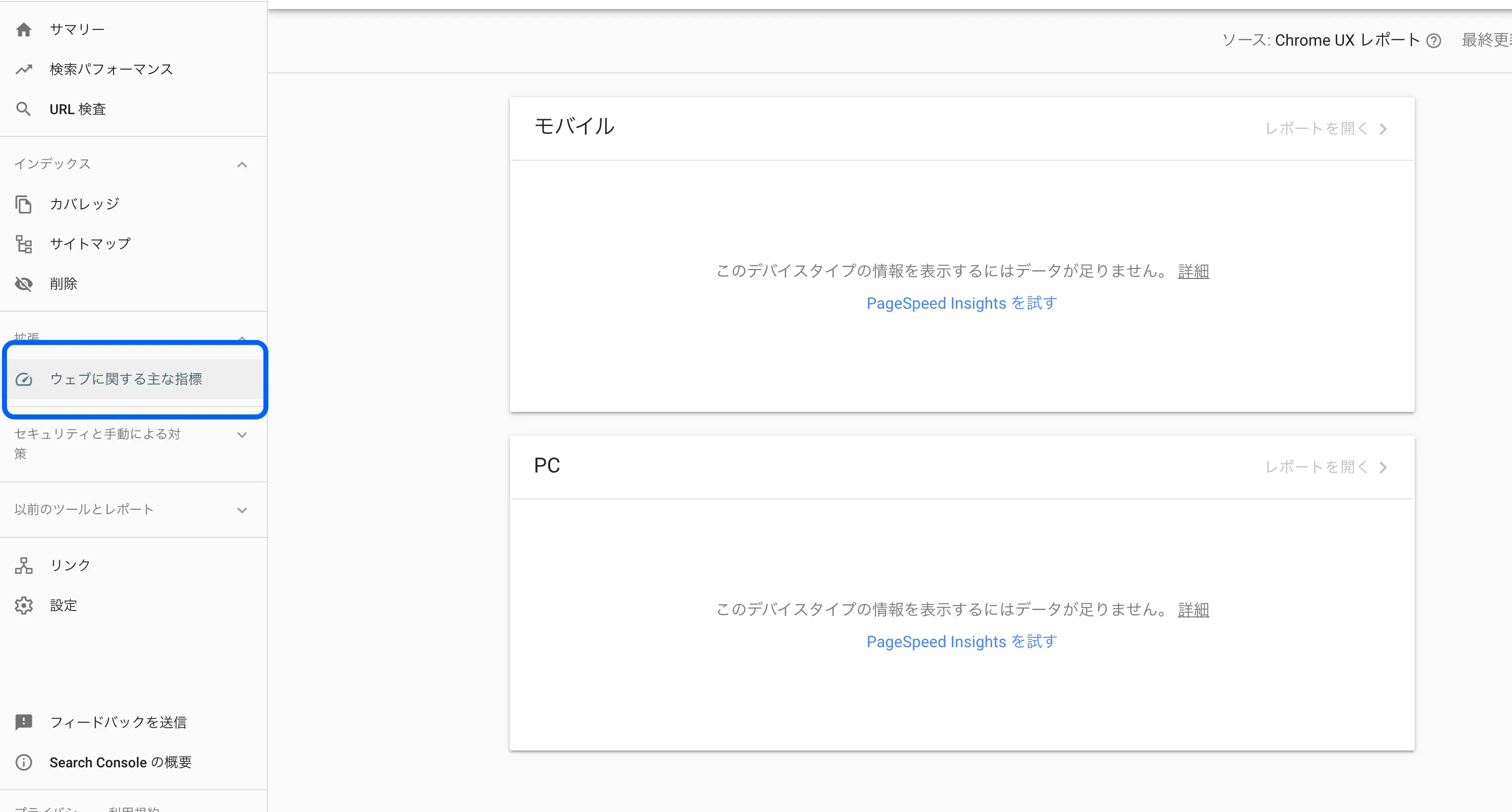
それを調べるためにおすすめなのが、グーグル製のツールSearch Consoleです。
LCP/FID/CLSの3指標に関して、「良好」「改善が必要」「不良」の3段階で判定してくれる便利ツールです。
ここで「不良」と判定されたページに対しては早急に対応しておきたいですね。

ただ、Search Consoleのフィールドデータは一定のアクセス以上あつまらないと分析データが表示されないので注意が必要です。
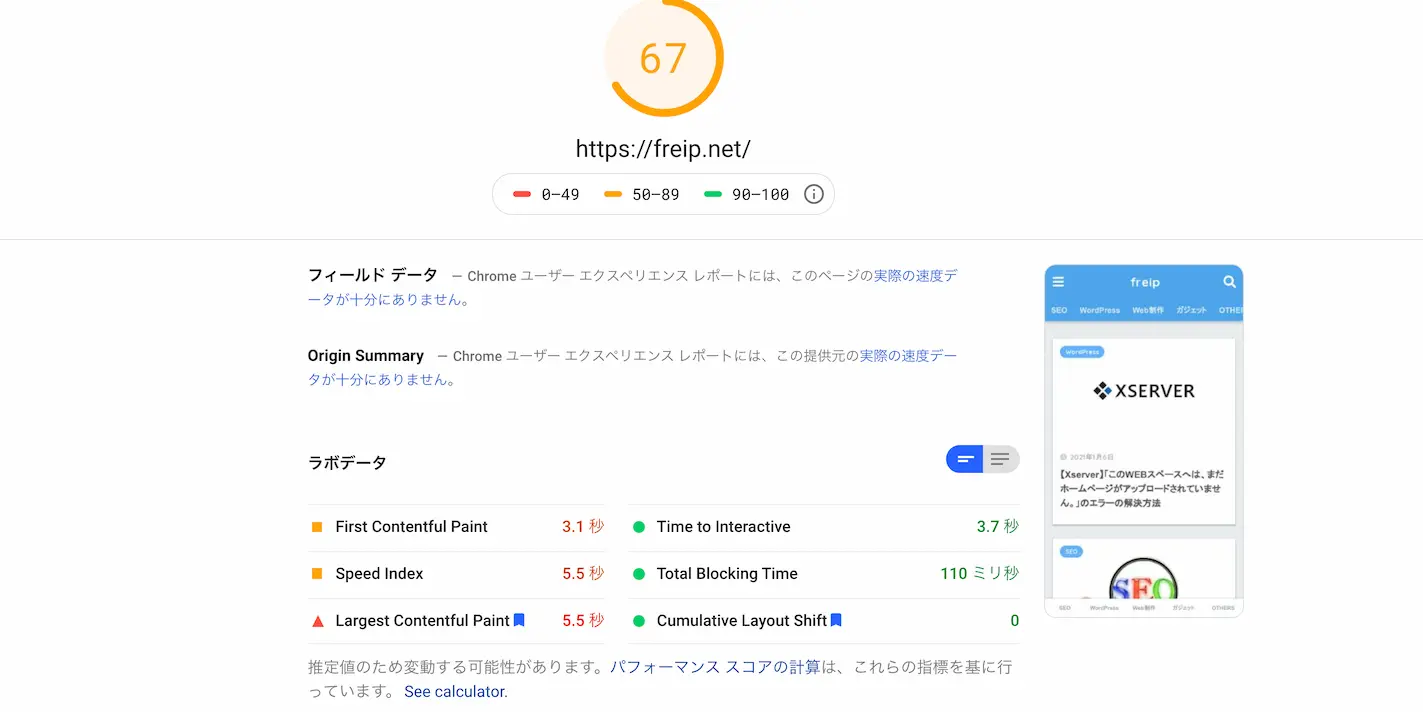
個別のページを測定したいときはPageSpeed Insightsが便利です。

また、PageSpeed Insightsはフィールドデータとラボデータの両方を計測できる点でも便利ですね。
Core Web Vitals(コア ウェブ バイタル)まで残り約半年ですが、はやめはやめにウェブサイト最適化を行っていきたいですね。


